What could be simpler than colors right? Well leave it to HTML and CSS to make it more complex. CSS allows for colors to be entered in multiple ways but the CMS only directly supports two: HEX format and RGBA format. RGBA allows for setting opacity but not all elements can have opacity. You don't have to specify this fourth parameter unless you need to set the opacity.
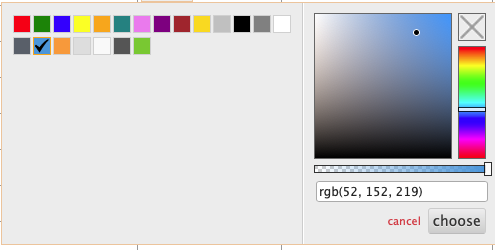
The CMS Color Picker makes color selection very easy.

In the upper left are preset colors you can use. After you use a color it "may" show up in the palette for future use but you can't always count on it as only so many colors will be displayed there.
In the upper right the large X represents a way to clear the color selection to an unselected state which you may want if you don't want any color at all.
On the right side is a color bar where you can drag your cursor around to select the basic color to select from and then use the gradient on the left to select a precise color.
The slider below the color selector gradient is for opacity.
Finally the box at the bottom supports the entry of color in most any CSS-supported format. Most often you will see web colors represented in HEX format (eg. #efefef or #EFEFEF). Case doesn't matter.