Customizations are just various ways to customize your site that don't fit elsewhere. Customizations include some features you may be familiar with and some you may not be. Currently the possible customizations include:
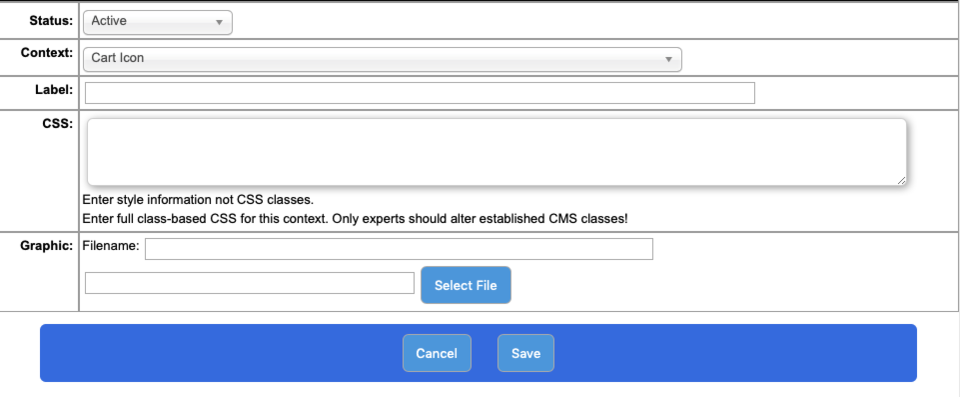
- Button - there are a few places on very few sites were we use a customizable button and here you can select a graphic and control the CSS.
- Favicon- the site favicon graphic. Must be in .ico format.
- Altrernate Favicon/Apple Touch Icon - if you don't know what it is you don't need it.
- Content Panel Background - the background graphic for the standard content area. Rarely used.
- Custom Class with Graphic - a way of assigned a graphic to a CSS class you define in the CSS Manager.
- Header background - to set a BACKGROUND not foreground graphic which is done in the Headers Manager.
- Footer background - to set a BACKGROUND not forground graphic for your main footer.
- Loading Graphic - this is a GIF89A animation graphic and is totally optional. If you don't know what it is you don't need it.
- Site Themed Table Background - the BACKGROUND graphic for your Site Themed Tables (only when you use them)
- Title Bar Image - if you are using a title bar this is the BACKGROUND grpahic for that bar (div)
- Main Menu Background - the BACKGROUND image for your Main Menu
- Main Menu Nav Separator - a way to use a graphical separator between navigation items in your Main Menu
- Sidebar Navigation Button CSS - a way to set the CSS (not graphic) for the CMS Sidebar Navigation Buttons (not the only way of course as you could use the CSS Manager if you know what you are doing)
- Sidebar Navigation Button - the graphic file for the CMS Sidebar Navigation Buttons
- Sidebar Navigation Button Hover - the hover graphic for the above button
- Sidebar Navigation Selected Button - the graphic used when the Sidebar Navigation Button is selected.
- Sidebar Nav Indented Button/Icon - a small graphic that can be used when sidebar navigation options are indented (sub-catgories etc.)
- Sidebar Nav SubGroup Button/Icon CLOSED - a small graphic like the one above that represents the subgrouping being closed.
- Sidebar Nav SubGroup Button/Icon OPEN - a small graphic like the one above that represents the subgrouping being open.
- Sidebar Nav SubGroup Indented Selected - a small graphic like the one above that represents the subgrouping being selected.
- Left & Right Navigation Arrows - there are a few places where the CMS might use graphical navigation arrows. You can use something other than the default by uploading a graphic here.
- Add to Cart Button and Hover versions - if you wish to use a graphical button rather than a CMS button for your Add to Cart button.
- Cart Icon - if you wish to use a graphical Cart icon.